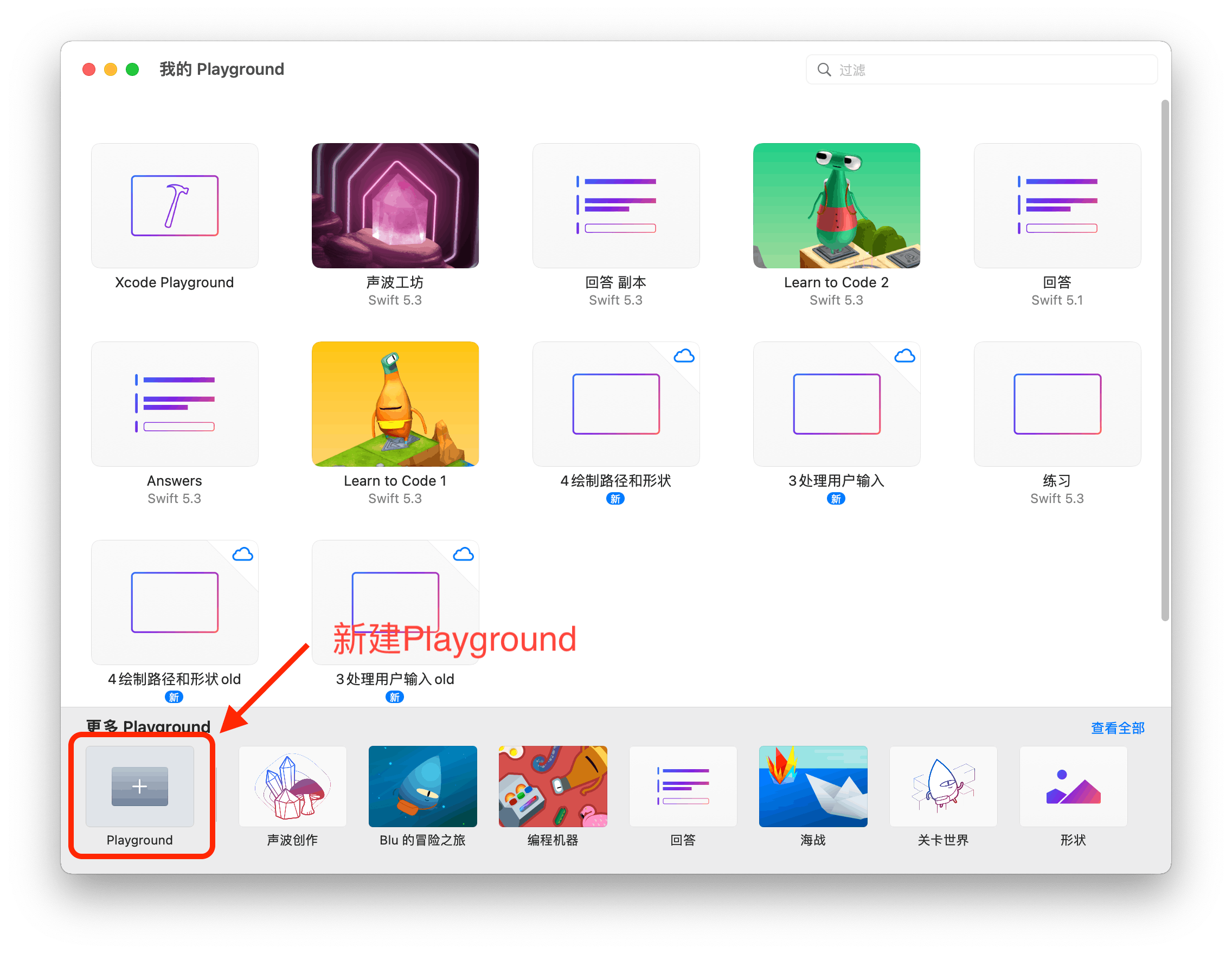
Swift Playgrounds做为一个轻型的调试环境非常棒,所以我时常使用它来调试代码片段。这里说明一下如果你要调试一个SwiftUI的View时所需要做的。首先你需要一个Playground,你可以使用Playground或是Xcode Playground,我个人比较喜欢Playground,其实它们的区别还是很大的,如果你只考虑在Swift Playgrounds中使用哪么就使用Playground,它实质上是一个Swift Playground Book的格式。如果你还想使用Xcode去打它开,哪么就使用Xcode Playground格式,它可以直接复制到本地去打开的。好,我们新建一个Playground:

如果要在Playground中启动一个SwiftUI View,你需要import SwiftUI和PlaygroundSupport
import SwiftUI
import PlaygroundSupport
这里PlaygroundSupport就可以让你在LiveView中显示一个View了,接下来我们完成一个View的定义,并让它显示在Playground的LiveView中
struct ContentView : View {
var body: some View{
Text("Test")
}
}
PlaygroundPage.current.setLiveView(ContentView())
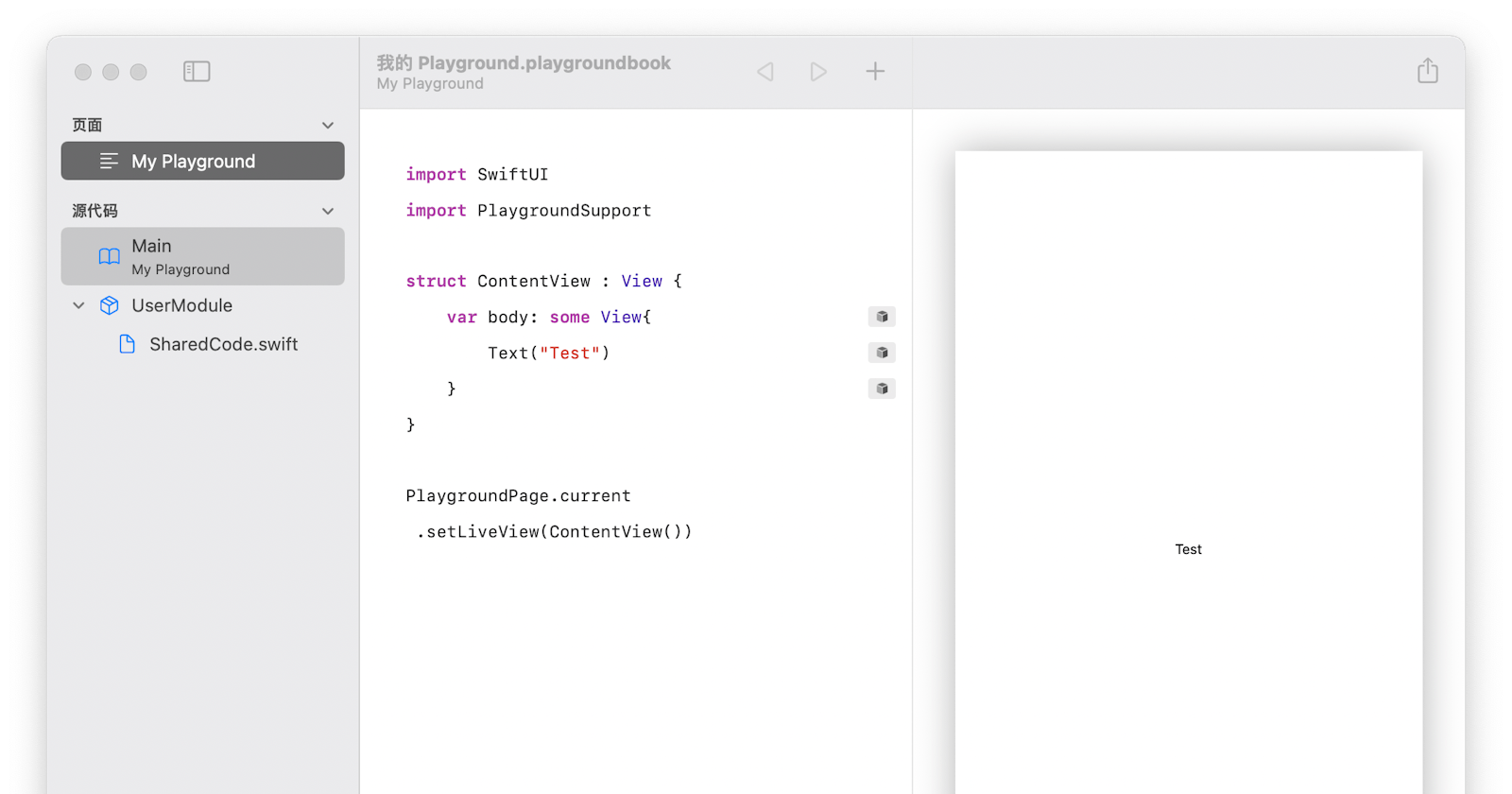
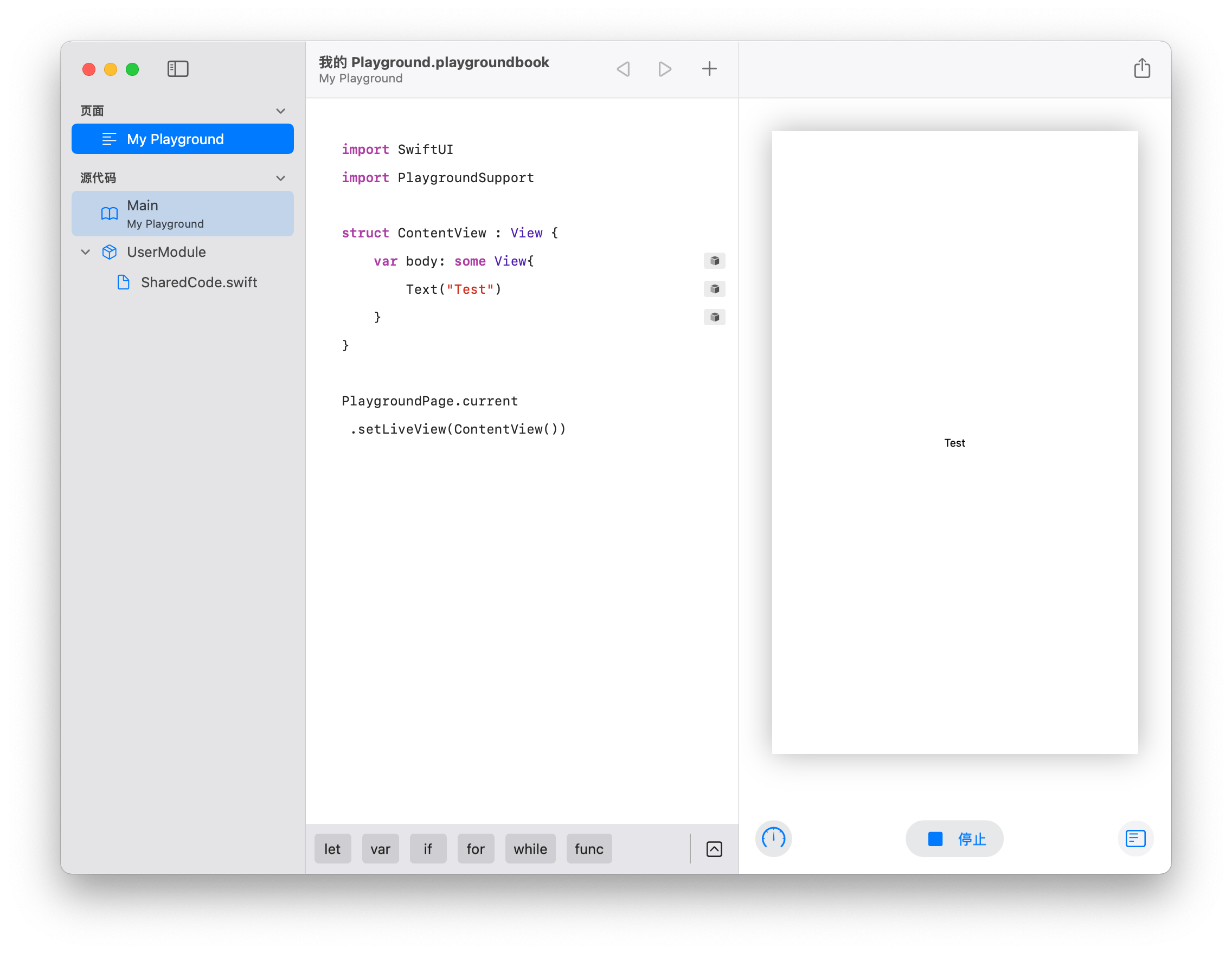
这时点运行代码

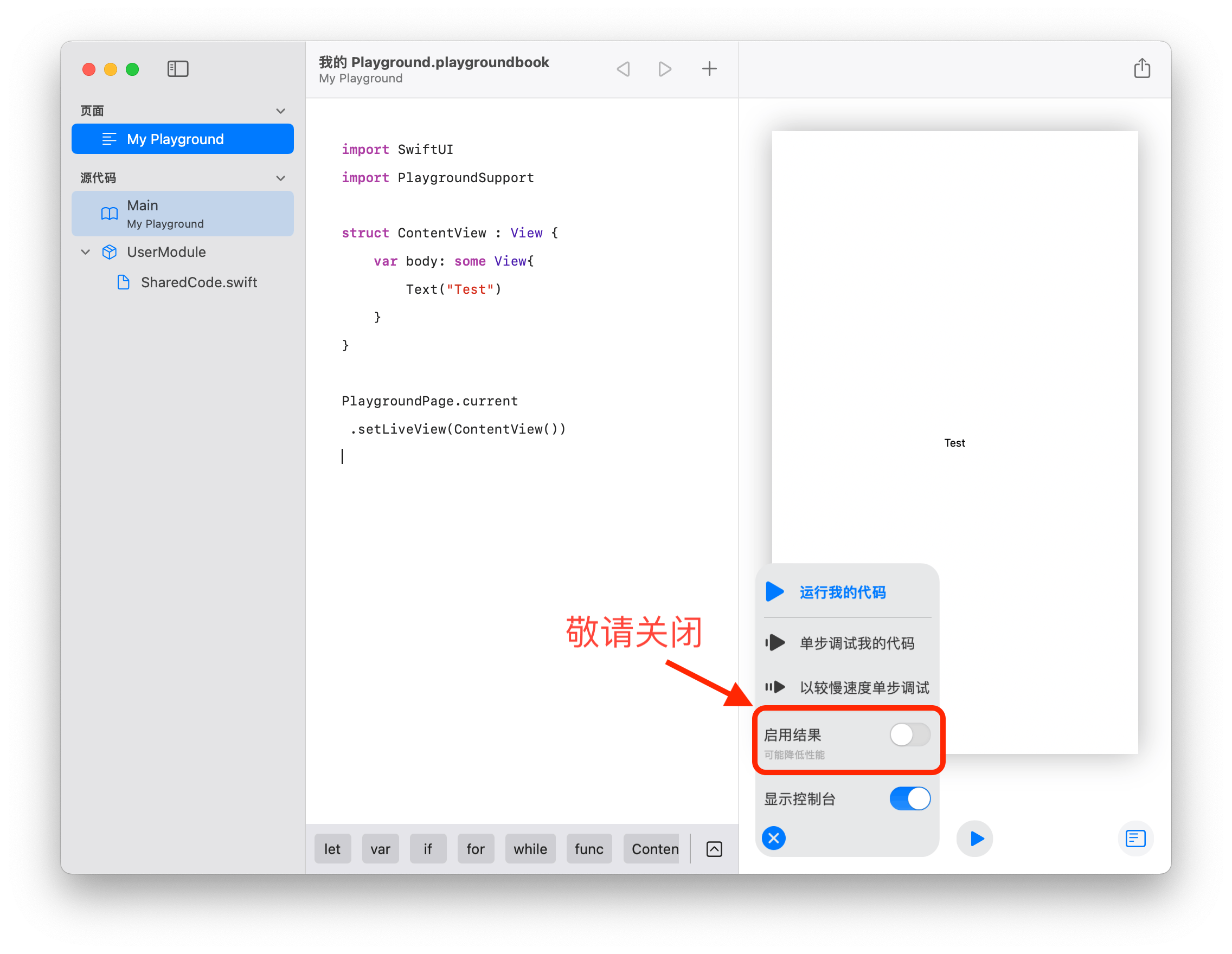
最后说明一下,在SwiftUI里的View会有大量的动态渲染,一定要把LiveView的启用结果关闭,这样你会发现在一些运行时卡住的情况就消失了。

好了,祝你玩的开心~用好Swift Playgrounds~